各位,收成的時候到了,今天的目標是建立一個簡單的網頁
之前已經把所有的環境都設定好了,接下來我們要來建立一個新專案。
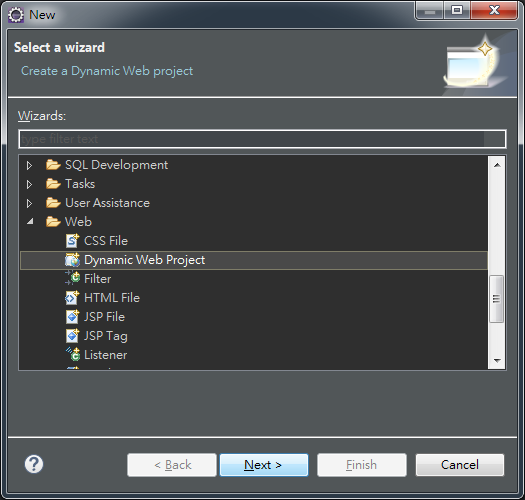
路徑:File->New->Other->Web->Dynamic Web Project
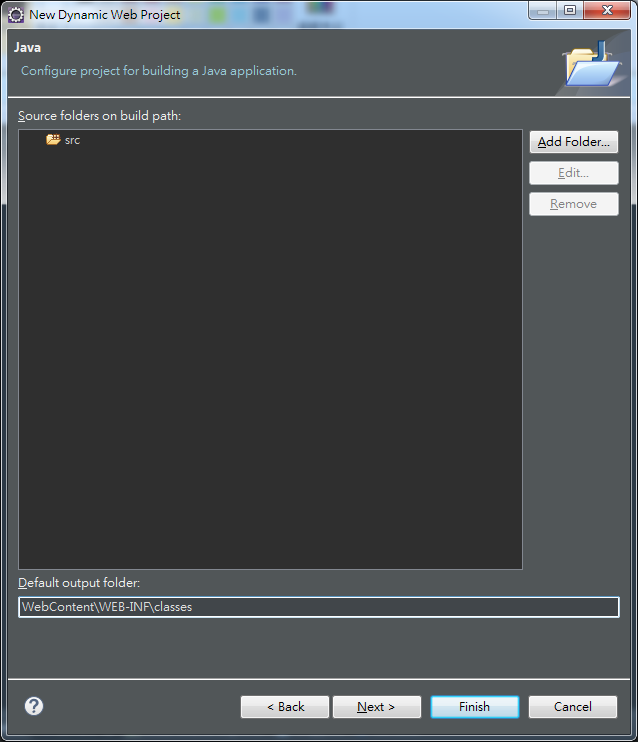
設定JAVA編譯的路徑,這裡可以不用改,不過個人習慣改成這樣。
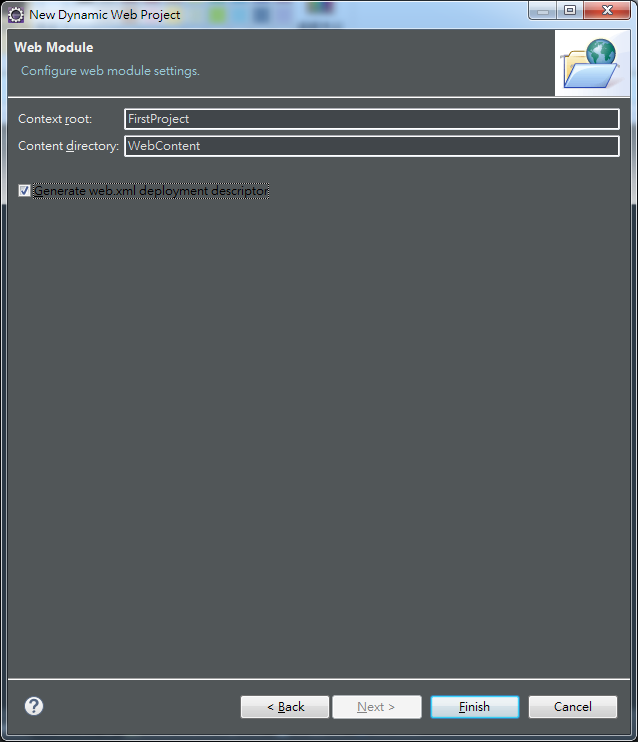
這邊是自動生成一個web.xml檔,這裡有需要才勾選,或者自己配置。
這樣就完成專案的建立。
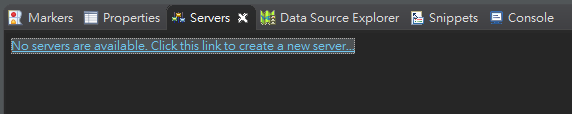
接著要Server跟專案做連動。
可以點選圖片中的位置,或者右鍵->New->Server
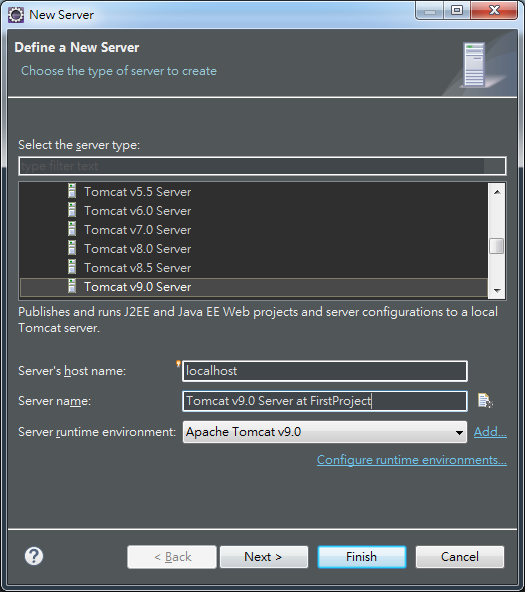
可以更改一下Server的名稱,方便日後管理。
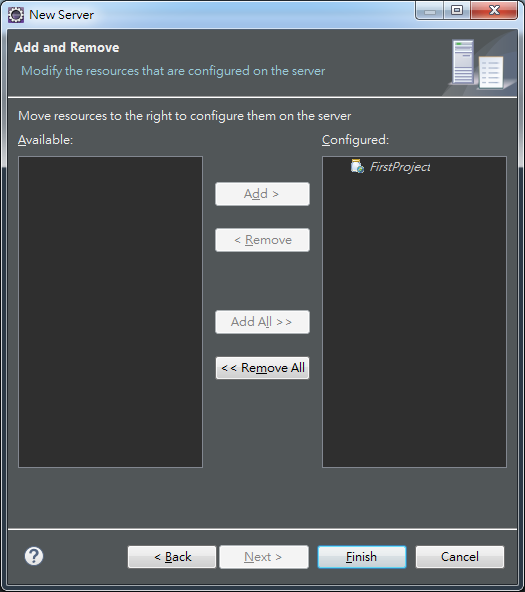
需要把左邊的專案,新增到右邊去,即完成連動的動作。
再來建立一個jsp檔案,當作首頁使用。
路徑:File->New->Other->Web
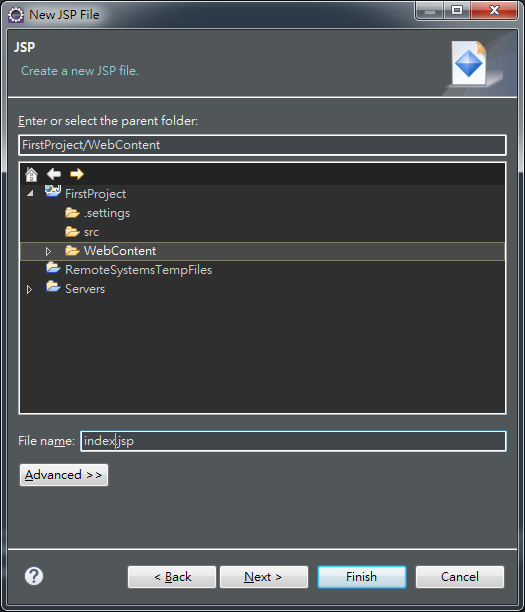
選擇JSP File,輸入完名稱,點選Finish即完成檔案的建立。
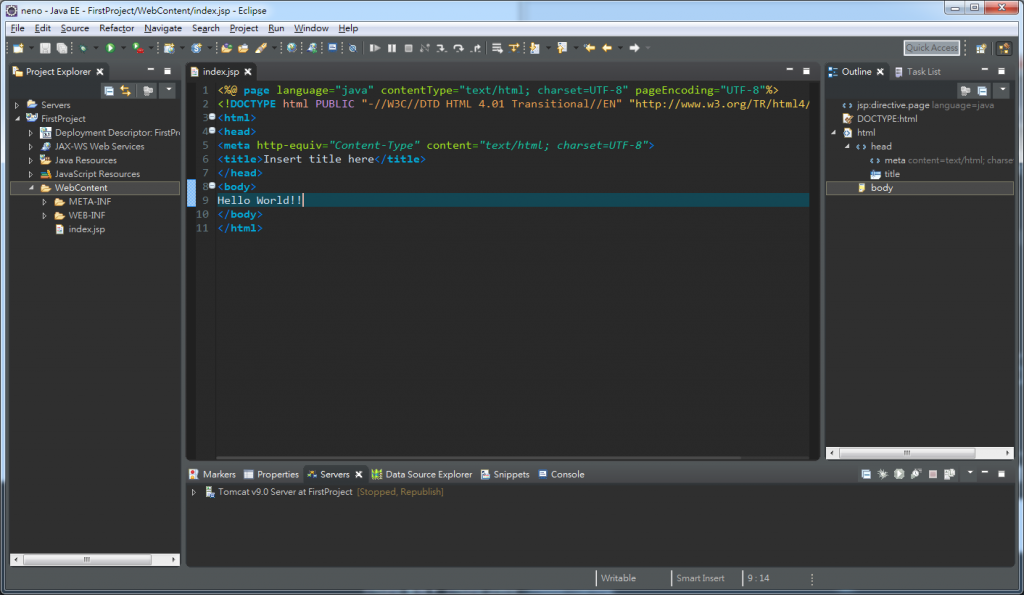
打開index.jsp在畫面中的位置,輸入Hello World!!,記得要儲存喔。
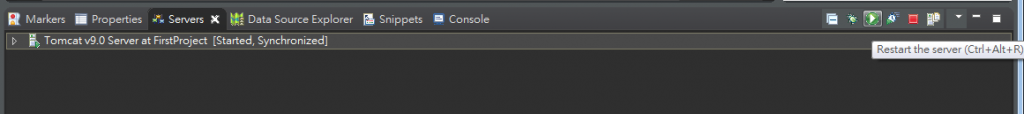
於右方類似播放樣式的按鈕點下去就可以打開伺服器。
終於可以收成了,在網址列輸入下方連結,就可以看到我們剛剛輸入的字樣。
http://localhost:8080/FirstProject/index.jsp
這樣就完成了一個最基本的網頁,明天要開始來撰寫會員系統所需要的功能。
